Vår arbeidsprosess er utviklet med bakgrunn i ledende metodikk for brukersentrert design. I løpet av denne prosessen hjelper vi våre kunder hele veien gjennom utviklingen av et nettsted. Fra kun en god idé, til lansering og videre optimalisering.
Slik utvikler vi brukervennlige nettsteder
Vår brukersentrerte arbeidsprosess er delt opp i syv faser. Etter de fire første leverer vi ofte en prosjektguide som dokumenterer planleggingen og videre fremgang.
- Strategi og planlegging
- Brukerbehov og innhold
- Informasjonsarktitektur
- Interaksjonsdesign
- Visuelt design
- Grensesnittsutvikling
- Oppsett av publiseringsløsning og lansering
Arbeidsprosessen tilpasses selvsagt prosjektets behov og kundens ønsker. Noen ønsker hjelp mellom alle fasene av utviklingen, mens andre kun ønsker hjelp til for eksempel visuelt design eller planlegging av websiden og utarbeidelse av strategi.
 Fase 1: Strategi og planlegging
Fase 1: Strategi og planlegging
Hvordan kan nettstedet bli en lønnsom investering?
 Hele prosessen starter med en workshop sammen med deg og din bedrift. Fordi dere kjenner deres kunder og marked, og vi vet hva som gir resultater på nett, samarbeider vi om å jobbe fram en lønnsom strategi forankret i bedriftens forretningsmessige målsettinger.
Hele prosessen starter med en workshop sammen med deg og din bedrift. Fordi dere kjenner deres kunder og marked, og vi vet hva som gir resultater på nett, samarbeider vi om å jobbe fram en lønnsom strategi forankret i bedriftens forretningsmessige målsettinger.
Det er viktig for oss å få inngående kunnskap om din bedrift, konkurrenter, prosjektet, kunder og målsettinger for å kunne gi best mulig rådgivning.
Les mer om å planlegge websiden
 Fase 2: Brukerbehov og innhold
Fase 2: Brukerbehov og innhold
Hva slags funksjoner og innhold trenger de besøkende?
 Her arbeider vi med å avdekke hva brukerne av nettstedet trenger av innhold og funksjonalitet. Det er viktig å vite hva som driver dine kunder og hva som er deres behov og mål.
Her arbeider vi med å avdekke hva brukerne av nettstedet trenger av innhold og funksjonalitet. Det er viktig å vite hva som driver dine kunder og hva som er deres behov og mål.
Våre metoder og verktøy hjelper oss å gjennomføre denne fasen best mulig, slik at vi kan utvikle et nettsted som er skreddersydd for brukerne.
Når vi vet brukerens krav, har vi en liste med innholdet som må utvikles og funksjoner som må planlegges.
Les mer om brukerbehov og innholdsplanlegging
 Fase 3: Informasjonsarkitektur
Fase 3: Informasjonsarkitektur
Hvordan skal innholdet og menyer struktureres?

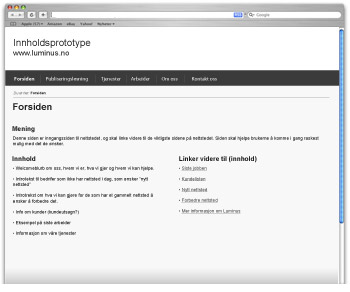
Skjermbilde fra eksempel på innholdsprototype
Nå starter arbeidet med å strukturere innholdslisten mest mulig brukervennlig. Her kan man gjerne involvere faktiske brukere til å være med på f.eks. en kortsortering.
Klikkbar innholdsprototype
Vi lager ofte en enkel innholdsprototype av nettstedet.
Dette er et utviklingsnettsted man kan navigere seg mellom og som viser menyer og menypunkter, i tillegg til en beskrivelse av innholdet på hver side.
Les mer om informasjonsarkitektur
 Fase 4: Interaksjonsdesign
Fase 4: Interaksjonsdesign
Hvordan skal nettstedet fungere?

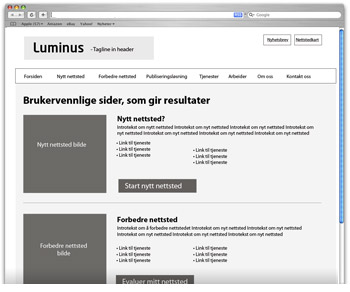
Eksempel på wireframe fra prototype (uten design)
Her planlegge vi hver enkelt side på nettstedet, ved å skisse ned løsninger på papir. Vi arbeider med å finne ut hvilke elementer som skal inkluderes og hvor de bør plasseres.
Det skisses ned løsninger for hvordan funksjonene skal fungere og sideflyten på viktige brukeroppgaver; som for eksempel en kjøpsprosess.
Prototype av sidetyper og brukeroppgaver
Resultatet er en prototype av nettstedet som inneholder wireframes av hver side slik at man kan klikke seg mellom å teste både navigasjon, layout, funksjonalitet og innhold.
Raskt utvikling og testing med prototype
Prototypen er rask å lage og enkel å gjøre endringer på. Dermed kan man tidlig i prosessen teste flere løsninger, med lave utviklingskostnader for å se hva som gir best resultater.
Teste prototypen på brukere
Nettstedets prototype benyttes også i brukertester. Det vil si en evaluering der faktiske brukere får teste løsningen, og man dermed finner elementer som bør forbedres før lansering.
Les mer om interaksjonsdesign og arbeid med prototyper
Fase 1 - 4 dokumenteres i en prosjektguide
Resultatet av de fire foregående fasene dokumenteres, og leveres ofte i form av en prosjektguide.
Prosjektguiden inkluderer
- Målsettinger - Hva nettstedet skal oppnå
- Webstrategi - Strategi for å nå målene
- Målgruppe - Hvem nettstedet skal lages for
- Brukerbehov - Behovene brukerne har
- Innholdsoversikt - Oversikt over innholdet
- Kart over nettstedet - Strukturen på nettstedet
- Prototype - Som enkelt kan endres
- Funksjoner - Liste over funksjoner
- Tekniske krav - Krav til den tekniske løsningen
Prosjektguiden er en komplett dokumentasjon for nettstedets utvikling.
Denne leveres som en selvstendig leveranse og din bedrift har fullt eierskap til prosjektguiden.
 Fase 5: Visuelt design
Fase 5: Visuelt design
Hvordan skal det visuelle utrykket være?

Visuelt design lagt på prototypen
Dette er fasen der vi ”kickstarter” vår kreativitet.
Vi legger på form og farge på prototypen. Det tas utgangspunkt i en eksisterende visuell profil, eller vi kan bistå med å utvikle en ny profil tilpasset målgruppen.
Det arbeides med bilder, illustrasjoner, ikoner og farger som bidrar til å gi de besøkende best mulig førsteinntrykk av bedriften.
Vi arbeider med det visuelle designet helt til du som kunde er 100% fornøyd med resultatet.
Les mer om arbeidet med det visuelle designet
 Fase 6: Grensesnittsutvikling
Fase 6: Grensesnittsutvikling
Kode designfiler om til HTML og CSS

Etter at nettstedet er nøye planlagt, brukervennligheten er sikret og designet er klart starter vi med å programmere designfilene om til HTML/CSS og javascript.
Høy synlighet i søkemotorer
Vi koder nettstedet basert på standarder slik at det får høy synlighet i søkemotorer, fungerer i alle nettlesere og laster raskest mulig.
For oss er det en selvfølge at koden på nettstedet skal validere i henhold til gjeldende standarder, samtidig som det skal være mest mulig tilgjengelig for blinde og svaksynte slik at alle kan lese din bedrifts budskap.
Enkelt å gjøre designendringer i etterkant
Fordi vi deler opp innhold og design, kan man gjøre store endringer i designet senere, ved kun å bytte ut en enkelt CSS fil. Dette gir store kostnadsbesparelser i det lange løp for din bedrift.
Les mer om å kode designet med HTML og CSS
Fase 7: Oppsett av publiseringsløsning og lansering av nettstedet
Når HTML-filene er klare, implementeres disse inn i malverket på den valgte publiseringsløsningen. Vi bistår dere selvfølgelig med å velge rett publiseringsløsning for deres behov.
Legg til innhold på en utviklingsversjon av nettstedet
Når nettstedet er ferdig integrert i publiseringsløsningen og funksjonaliteten er programmert får dere opplæring i systemet og tilgang til en utviklingsversjon av nettstedet og publiseringsløsningen. Dere kan dermed legge inn innholdet som må på plass før lansering.
Bistand ved innlegging av tekst og innhold
Om ønskelig har vi tekstforfattere som kan bistå med forfattelse av tekst, i tillegg til at vi kan bistå som webredaktører, å legge inn innholdet for dere om dere ønsker det.
Lansering
Når innhold er ferdig og utviklingsversjonen av nettstedet er grundig testet for feil lanserer vi nettstedet. Nettstedet er nå live, og tilgjengelig for alle på nett!
Videre bistand og optimalisering
Dette er den ”siste”, men også den viktigste fasen. Det handler om å overvåke nettstedets resultater og gjøre forbedringer på innhold og funksjonalitet i forhold til tilgjengelig data.
Uansett hvor dyktig man er, er det umulig å få alt 100% perfekt på første forsøk. Det tar tid for et nettsted å bli en suksess og nettstedet kan alltid forbedres.
Analyser resultatene med Google Analytics
 Optimaliseringen handler om å konstant øke nettstedets konverteringsrate, altså hvor mange prosent av de besøkende som gjennomfører det vi ønsker de skal gjøre. For å klare dette, er man avhengig av å måle resultatene for å se hva som fungerer og hva som ikke fungerer.
Optimaliseringen handler om å konstant øke nettstedets konverteringsrate, altså hvor mange prosent av de besøkende som gjennomfører det vi ønsker de skal gjøre. For å klare dette, er man avhengig av å måle resultatene for å se hva som fungerer og hva som ikke fungerer.
Vi installerer analyseverktøyet Google Analytics, slik at vi enkelt kan overvåke nettstedets trafikk, tid brukerne er på siden, hvor de forlater nettstedet og mye mer.
Markedsføring og regelmessig service av nettstedet
 Vi er der alltid for deg og din bedrift etter lanseringen av nettstedet, og kan blant annet bistå dere med evaluering av trafikk, oppsett av Adwords og annen online markedsføring.
Vi er der alltid for deg og din bedrift etter lanseringen av nettstedet, og kan blant annet bistå dere med evaluering av trafikk, oppsett av Adwords og annen online markedsføring.
I tillegg kan vi gjennomføre regelmessige service av nettstedet, slik at det hele tiden er optimalisert og finjustert for å overbevise de besøkende best mulig.
