For noen år siden designet vi nettstedet til Trening for deg Sande. Siden den gang har det skjedd mye med Trening for deg – de har blant annet startet flere treningssentre rundt om i landet og utviklet et eget franchisekonsept, dermed har behovene på nett endret seg kraftig den siste tiden.
Luminus fikk i oppdrag å utvikle de nye nettsidene, og har ledet prosjektet fra planlegging til lansering.
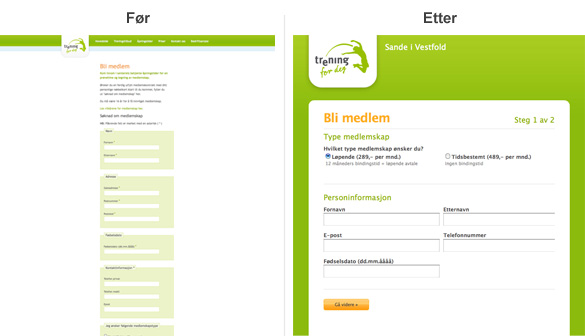
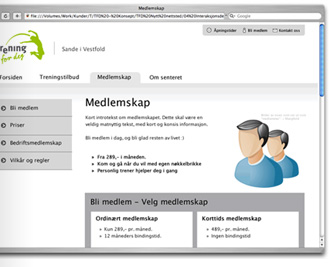
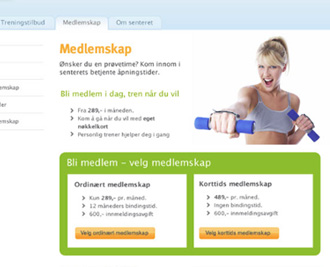
Bli medlem skjema - før og etter
Bli medlem skjemaet er en av de viktigste sidene. Her ser du tydelig endringer i prioriteringer og oversiktelighet.

Prosjektets målsetting
Utvikle et brukervennlig nettsted som fokuserer på brukerne og et godt rammeverk for nye sentre som etableres i fremtiden, slik at etableringskostnadene for nye sentre blir lavest mulig.
Planlegging av nettstedet
Vi kjørte flere workshops med alle prosjektdeltagerne hvor vi jobbet med å definere hva som skulle gjøres og hvordan vi kunne skape et mest mulig lønnsomt nettsted for Trening for deg.
 Evaluering av eksisterende nettsted
Evaluering av eksisterende nettsted- Definering av målsettinger
- Webstrategi
- Brukerbehov
- Kartlegging av innhold
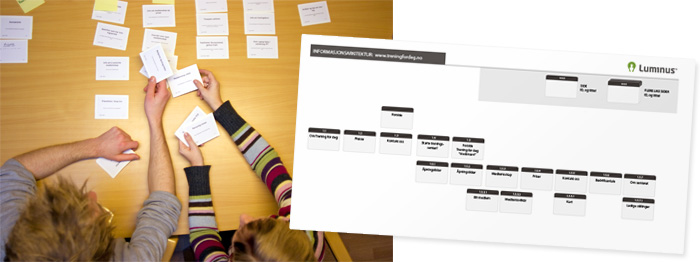
Informasjonsarkitektur – strukturering av innhold

For å sortere innholdet slik brukerne forventer og prioritere den viktigste informasjon benyttet vi kortsortering. Ved hjelp av resultatene fra blant annet denne jobbet vi frem ett nettstedkart og menystruktur.
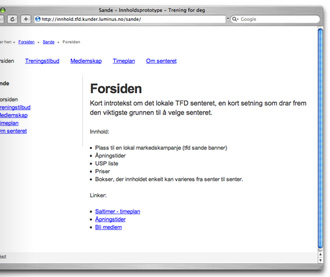
Innholdsprototype
Nettstedets struktur ble testet ut i en enkel innholdsprototype som var tilgengelig for prosjektdeltakerne på nett. Dermed var alle enige om hvordan innholdet skulle oppdeles, og hva hver enkelt side måtte inneholde.
 En slik innholdsprototype kan man gjerne brukerteste, noe det dessverre ikke ble tid til her.
En slik innholdsprototype kan man gjerne brukerteste, noe det dessverre ikke ble tid til her.
Fordi vi allerede her visste hvilken publiseringsløsning som skulle benyttes, kunne man allerede nå starte å legge inn noe av innholdet.
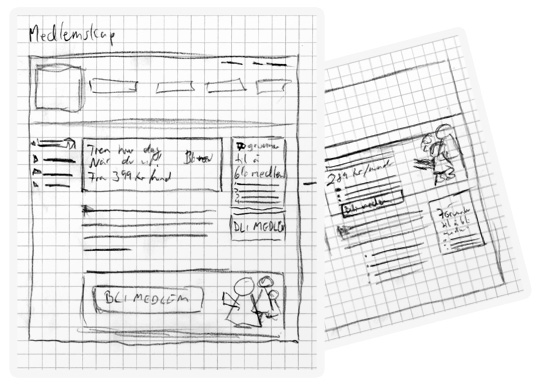
Konseptskisser
Det ble laget enkle konseptskisser til de viktigste målsidene.

Disse skissene tok vi med i en workshop hvor vi arbeidet videre med layout og prioriteringer. Konseptskissene dannet grunnlag for videre arbeid med wireframes.
Wireframes og prototype

- Gjennom flere runder testet vi ut wireframes og satt opp en klikkbar prototype for brukertesting.
- Etter testingen, ble det gjort endringer før vi startet deretter med det visuelle designet.
Visuelt design
Fordi både funksjonalitet og plassering av innhold allerede var definert på alle sidene gjennom arbeidet med innholdsprototype og wireframes, kunne designerne nå fokusere på kun det visuelle uttrykket.

Dette resulterer i at man ikke tar kritiske avgjørelser som plassering av call-to-actions basert på det visuelle designet, men isteden på målsettinger og brukerbehov.
Implementering i Websans publiseringsløsning
Når det var laget design til alle sidene ble designet kodet og malene ble implementert inn i malsystemet på publiseringsløsningen.
 Alle TFD nettstedene er nå implementert inn i en felles løsning, mens den ansvarlige for hvert senter kun har tilgang til filene for det aktuelle senteret.
Alle TFD nettstedene er nå implementert inn i en felles løsning, mens den ansvarlige for hvert senter kun har tilgang til filene for det aktuelle senteret.
Dermed kan nettstedet utvides med flere sentre, samtidig som hvert enkelt senter kan utvide sine sider.
